Si vous souhaitez que les visiteurs de votre site web remarque une chose en particulier, rendez-là importante.
Vous trouvez cela évident? Et bien ce n’est de loin pas le cas de la plupart des sites web que vous visitez.
Faute de savoir exactement ce que l’on veut mettre en avant, on a tendance à tout mettre au même niveau.
Ainsi, les designers ont la difficile tâche de devoir faire cohabiter sur une même page plein d’informations d’égale importance. C’est même un sujet de discorde récurent entre le design et le marketing. Et c’est caractéristique de la plupart des pages web…
Hors ceci rend la tâche difficile pour les lecteurs – au delà de 3 éléments, notre oeil n’est pas capable de retenir la structure – mais aussi pour les moteurs de recherche – lorsque tout est important, rien n’est important.
Si toute votre page ne comprend que des gros titres ou des visuels, alors pour les moteurs de recherche comme pour vos visiteurs, il sera délicat de classer l’information.
Si les moteurs de recherche passeront sans doute outre, vos visiteurs eux passeront leur chemin.
Rendre une information importante ce n’est pas l’afficher en plus gros. C’est faire en sorte qu’elle ressorte par rapport à tout le reste. Rendre une information prioritaire c’est lui affecter donc une police différente (vous pouvez jouer sur la taille, la couleur ou simplement l’empattement), mais surtout de l’espace. Car c’est l’espace qui visuellement confère de l’importance, plus que la taille de la police.
Sachant que l’oeil ne retient donc que 3 informations et que l’espace est clef, je vous propose de regarder votre homepage et nous dire si ce qui est le plus important pour vous respecte ces simples règles.
Et comme de toute façon, nous ne retenons qu’un message… et que nous prenons notre décision de continuer à surfer en une moitié de seconde, le challenge est grand.
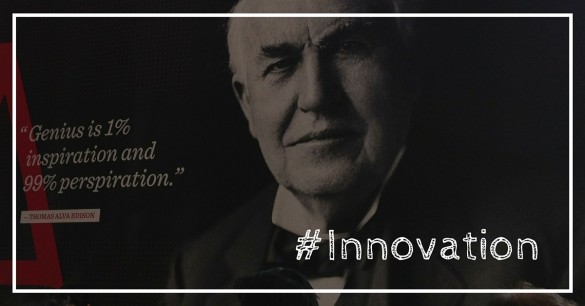
Dans l’exemple ci-dessus je vois une hiérarchie. J’ai un message principal, un message secondaire (que je lis si je suis attirée par le titre qui agit comme teaser), un call to action très visible (le bouton rouge) et ensuite des informations secondaires (les visuels en bas). Ce qui confère la clarté c’est à la fois la police et l’espace mais surtout et avant tout la faible quantité d’informations : donc facile à parcourir pour l’oeil.
Tout ceci peut vous sembler anodin, mais l’art de créer des sites internet ce n’est pas uniquement de faire des beaux design. C’est avant tout d’avoir un concept sûre et un content très élaboré afin d’atteindre vos objectifs.
Comment se situe votre site web par rapport à tout cela?
Si le sujet vous intéresse, n’hésitez pas à vous inscrire à notre newsletter selon le thème de votre choix 😉













4 comments
Un article simple et précis, avec un très bon exemple pour illustrer… 🙂
C’est vrai qu’on ne réfléchit malheureusement pas assez dans ce sens là (architecture et hiérarchie de l’information),
et c’est vrai que les sites de Behance sont de très bons exemples d’inspiration!
merci 🙂
C’est bien de le dire et le redire.
Comme évoqué dans l’article, pour moi le plus dur reste de convaincre les décideurs (qu’ils soient du marketing, de la comm’, …).
Je demande en général en début de projets qu’on me donne 3 à 5 objectifs globaux pour le site/application et 3 max. pour des pages spécifiques (c’est même déjà un peu trop), avec cette contrainte les décideurs se focalisent sur l’essentiel. Malgré tout, il essaie toujours de faire des objectifs à rallonge afin dans inclure 3 en 1.
C’est clair qu’il faut tenir bon 😉
Nous demandons 1 seul objectif et travaillons par contre beaucoup en amont sur la stratégie, ce qui, je l’avoue, nous aide beaucoup car quand on en vient au site, le travail de fond est fait. Mais c’est une vrai bataille …