Je suis surprise que la plupart des maquettes graphiques que nous voyons ne tiennent pas compte de la notion de ligne de flottaison. En discutant avec quelques webdesigner récemment, j’ai même été surprise de constater que la plupart en ignoraient la signification.
C’est quoi la ligne de flottaison?
C’est une ligne imaginaire qui correspond à la résolution moyenne standard (actuellement entre 1024*768 et 1280*1024) et correspond donc à ce que vos visiteurs voient sur leur navigateur lorsqu’ils visitent votre site web.
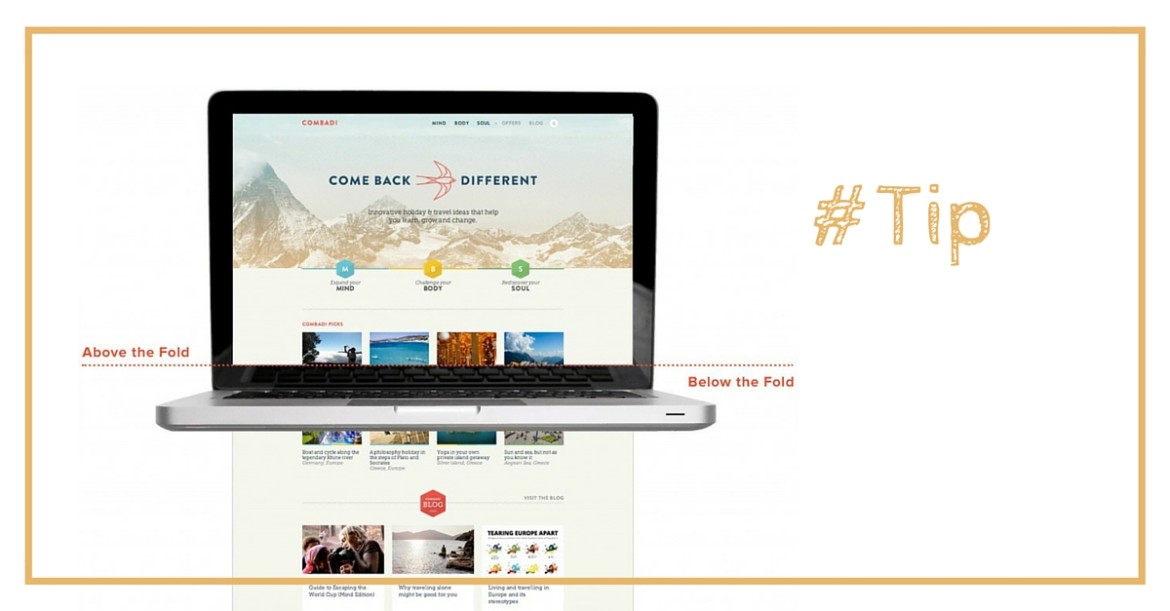
Voici deux exemples de homepage avec la ligne de flottaison :
Ce qui est important de comprendre c’est que l’utilisateur prend ses décisions en une demi seconde et sur la base de ce qui est affiché devant ses yeux.
Autrement dit, si dans cette surface qui correspond à la moyenne des résolutions, l’utilisateur ne voit pas tout ce qui est important (on en revient à la notion de hiérarchie que j’avais préalablement expliqué), alors vous prenez le risque qu’il zap et quitte le site sans voir ce que vous vouliez qu’il voit.
Seul 23% des visiteurs, lors de leur première visite, scroll. Cela signifie que 77% de vos visiteurs ne scrolleront pas au delà de la ligne de flottaison! (source : smashingmagazine)
Et si vous observez attentivement vos statistiques de visites, vous allez vous rendre compte que des résolutions de plus en plus petites apparaissent, notamment celle de l’iPhone ou de l’iPad. Donc contrairement à ce que certains graphistes imaginent, nos résolutions ne vont pas en augmentant.
Ce qui est d’autant plus traitre pour eux qui réalisent leurs maquettes sur de large écrans 😉
Bref, si vous voulez percuter l’attention de vos visiteurs assurez-vous que tout ce qui est important, soit au dessus de cette ligne de flottaison (donc si votre designer vous présente vos futures maquettes, demandez lui de vous indiquer où cette ligne se trouve). Et si vous vous rendez compte que ce n’est pas le cas, n’hésitez pas à prendre contact avec nous 😉














4 comments
Le fold reste un facteur toujours important à prendre en compte lors de la conception et le design d’un site.
Et c’est vrai que malheureusement, de moins en moins de designers y pense, surtout (comme vous le disiez) en bossant avec de merveilleux écran 27″!… 🙂
Cependant, il faut pondérer ça suivant le type de site et/ou la cible qu’on va viser.
Sur un site corpo ou un e-commerce de base, c’est sur que l’impact devra être direct et clair, et donc concentrer le focus au-dessus du fold.
Mais sur un site media ou d’information (blog ou autre) voir même un site e-commerce « novateur », on peut se passer du fold, et même exploiter la longueur de la page à notre avantage grâce à une bonne architecture de l’information et à un design qui « aguiche » et donne envie de scroller.
Une étude intéressante sur le sujet :
http://www.cxpartners.co.uk/thoughts/the_myth_of_the_page_fold_evidence_from_user_testing.htm
Et un outil de test rapide :
http://whereisthefold.com/www.netinfluence.ch
Et juste une précision : 1024×768 est une « définition » d’écran et non une « résolution »
(désolé, je suis pointilleux 😉
Bouh…que de fautes d’orthographe dans cet article ;(
merci de ton aide. Si on ne les débusque pas toutes, n’hésites pas à nous les indiquer 🙂
bonjour,
j’ai effectué pour ma part une petite étude statistique basée sur quelques sites internet que je gère, au sujet de la ligne de flottaison.
par analogie vis à vis du contenu à afficher, j’arrive à dessiner la hauteur utile d’une telle ligne.
voir sur : http://www.unpeudeseo.com/2012/07/11/ligne-flottaison-valeurs/