Chez netinfluence nous collaborons souvent avec nos clients dans le cadre du développement d’une nouvelle identité visuelle, pour un site internet ou une application web, voire un intranet complet.
Nous réalisons alors un guide de style, à partir des créations de notre équipe design, présentant l’intégration en HTML/CSS/Javascript des maquettes. Nous nous appuyons sur l’outil Pattern Lab, permettant de présenter un guide de style pour un design responsive.
Atomic Design
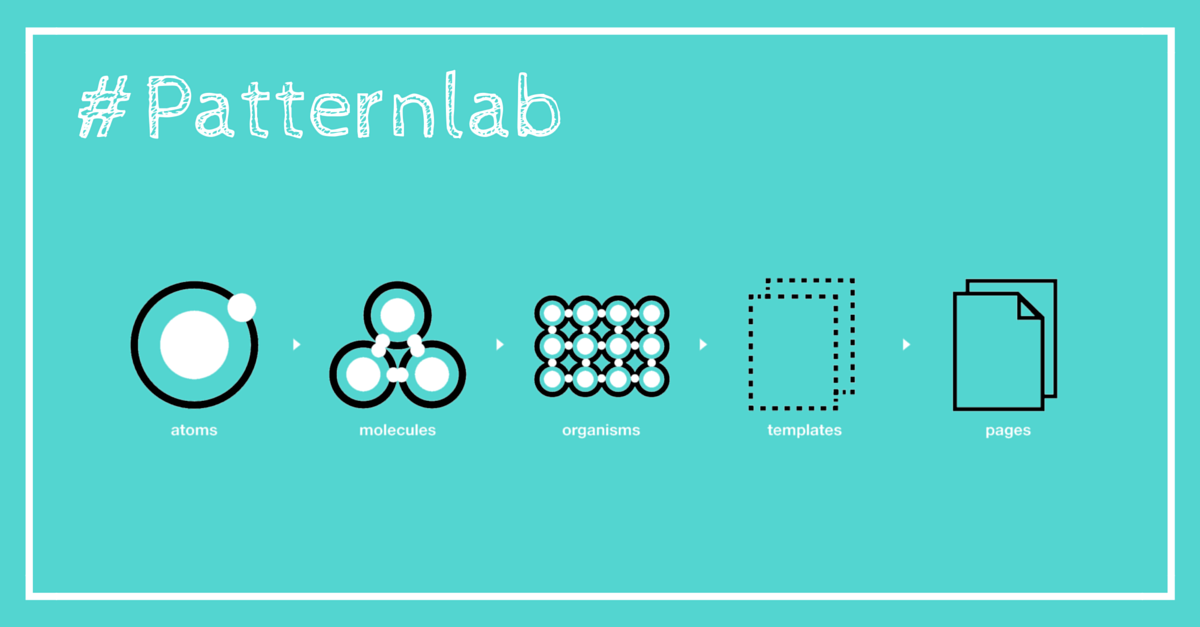
Pattern Lab est basé sur les travaux de Brad Fost, consultant en design ayant travaillé entre autres pour TechCrunch, Nike et MasterCard. Au travers de ses différentes réalisations, souvent centrées autour du mobile, il a mis au points le principe de design atomique. Il s’agit de découper et classifier les éléments graphiques selon cette hiérarchie:
- les atomes sont les « plus petites briques possibles », par exemple un champ de formulaire (input seul). On y retrouve aussi les couleurs, les typographies…
- les molécules regroupent plusieurs atomes afin de former un élément du design, ce serait ainsi une ligne de formulaire (input + label + erreurs)
- les organismes représentent des blocs fonctionnels entiers, comme le formulaire de recherche issu de la combinaison de molécules
- un template est un modèle de page, au sens classiques
- finalement, la page forme un cas complet, un template intégré avec des données dans une situation réaliste (pour le client).
Ce découpage favorise la ré-utilisation des éléments. Côté code, il pousse à une meilleure organisation. Côté rendu, il favorise la cohérence du design, met en évidence les éléments similaires et permet de s’interroger sur leur utilité.
Mise en place de Pattern Lab
Pattern Lab est un script PHP.
Après avoir copié les fichiers issus du repository Github, vous pouvez commencer à travailler dans le dossier source/.
La commande php core/builder -g vous permettra de générer le dossier public/, le rendu final.
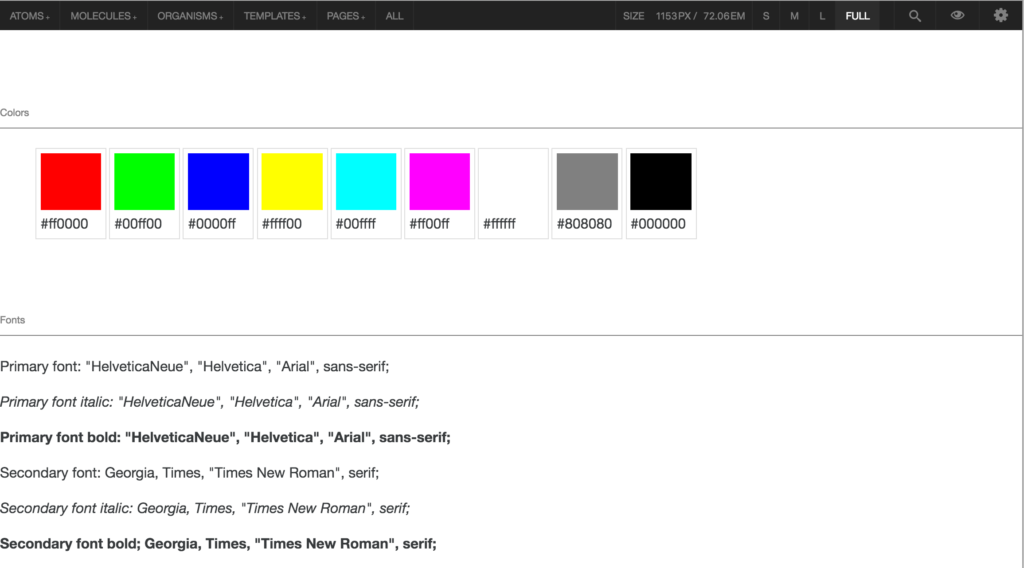
Si vous ouvrez le fichier public/index.html (pas besoin de serveur web, même si cela peut simplifier plus tard), vous arriverez sur l’interface de visualisation de Pattern Lab:

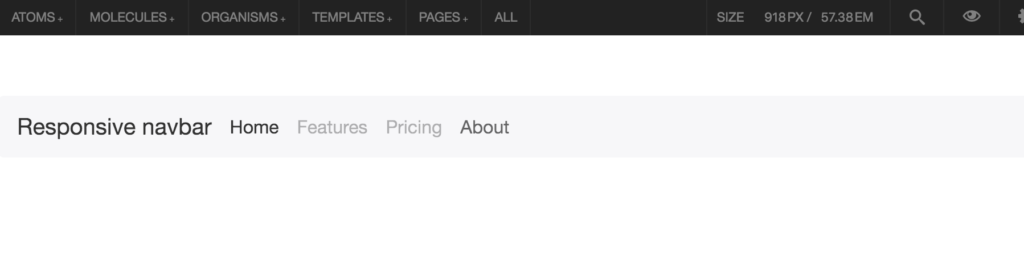
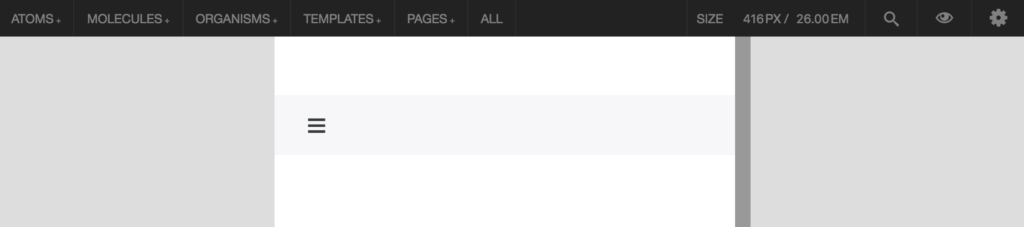
Le gros avantage de cette interface est que la taille de l’écran de visualisation est réglable via la barre grisée à droite, ou bien les champs en haut. Vous pouvez tester immédiatement si votre design joue bien pour différentes tailles d’écran, et ainsi tester vos media queries:

Un menu de navigation de Twitter Bootstrap v4 sur un écran de 900px

Le même menu sur un écran de smartphone (416px)
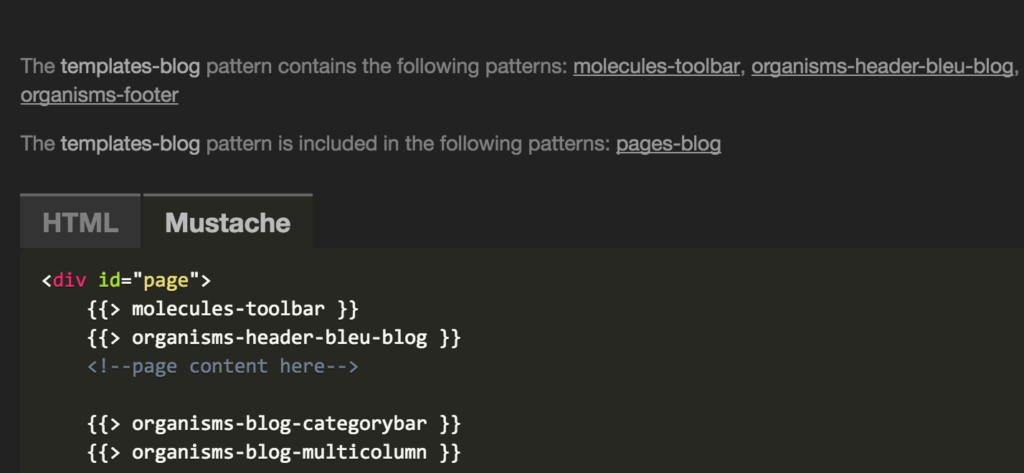
Les templates sont parsés avec le moteur de template Mustache.
Il est possible, bien sûr, d’inclure un élément dans un autre:

Le code template vu à travers l’UI de PatternLab. Très pratique, elle liste les organismes inclus dans ce template
Mustache est volontairement très limité, étant un language logicless. Il n’y a pas de structures complexes, juste la possbilité d’afficher des variables, chaînes de caractères ou tableau. Ces variables sont définies soit dans le fichier _data/_data.json global, soit dans un fichier spécifique au template.

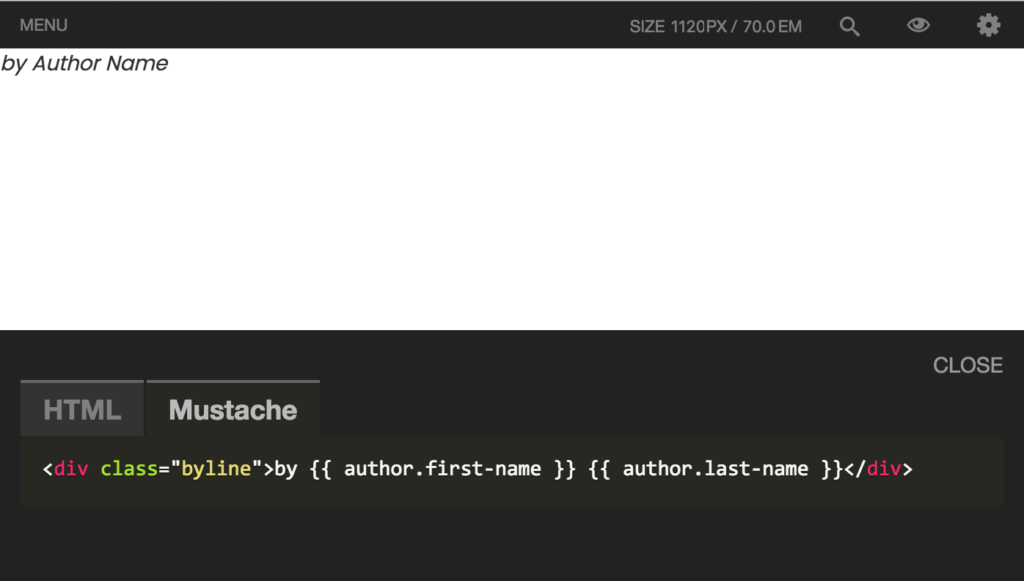
Un appel de variables et le rendu. Cela de vérifier que tout s’accorde bien aux différents types et longueurs de contenus.
Retour d’expérience
Lors des projets passés, nous avons constaté que Pattern Lab nous permettait de réaliser plus rapidement un guide de style de qualité. La majorité des développements étant pour des designs responsive, les tests sur différentes tailles d’écran sont indispensables, Pattern Lab facilite grandement la tâche.
La logique de découpage demande à être poussée au maximum avec l’utilisation d’un pré-compilateur CSS, comme SASS, pour répartir les styles dans des modules.
Le processus de compilation gagne à être industrialisé avec un outil comme Grunt, afin de l’accélérer et de pouvoir facilement rajouter des étapes supplémentaires (ajout de préfixes pour les anciens navigateurs, nettoyage des redondances, minification et source map…).
Pour les tests sur mobiles réels, en pratique il est préférable d’accéder directement au HTML généré dans le dossier public/patterns. L’interface de PatternLab sur mobile introduit des ralentissements et parfois des bugs, du fait de l’inclusion et du regroupement. Il est préférable de tester l’expérience en immersion que sur la page.
PatternLab est depuis quelques mois en v1.0, qui n’évolue plus. Une version 2.0 est en cours d’écriture, qui améliore le moteur PHP pour le rendre plus modulaire, et proposera (entre autres ?) le language de template Twig. Il s’agit des seuls reproches possibles, la syntaxe trop concise de Mustache, et la relative lenteur du builder, surtout si vous utilisez l’option watch, qui surveille les fichiers pour re-construire le site à chaque modification. Nous avons fini par déporter cette tâche totalement sur Grunt, avec libsass en C++ et livereload, le processus est quasi-instantané.
Au final, nous avons eu de très bons retours de nos clients, les équipes de développement avec lesquelles nous collaborions, le plus souvent chargées d’intégrer le design dans un existant (CMS ou plate-forme du type Microsoft Sharepoint), ont apprécié d’avoir des modèles complets et un language graphique facilement réutilisables. Nous sommes impatients de voir les réalisations de nos designers en ligne!
Pour aller plus loin:
- le site officiel de PatternLab
- le site web de Brad Fost
- le livre Atomic Design en cours d’écriture
- une présentation (en) des principes d’atomic design