Je suis surprise que la plupart des maquettes graphiques que nous voyons ne tiennent pas compte de la notion de ligne de flottaison. En discutant avec quelques webdesigner récemment, j’ai même été surprise de constater que la plupart en ignoraient la signification.
C’est quoi la ligne de flottaison?
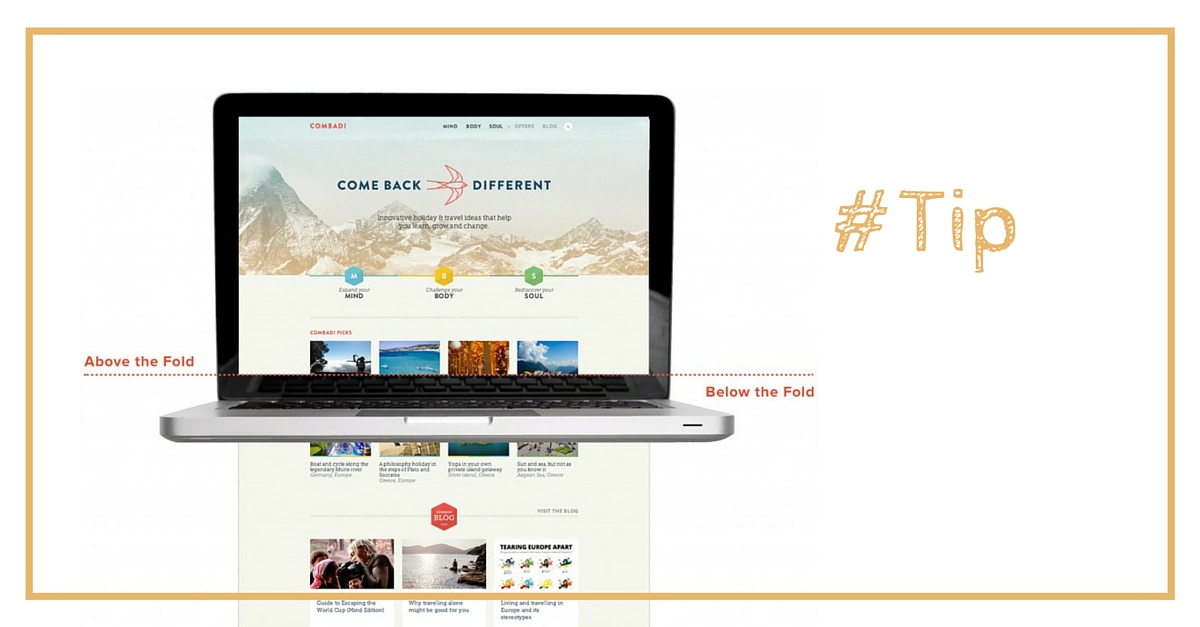
C’est une ligne imaginaire qui correspond à la résolution moyenne standard (actuellement entre 1024*768 et 1280*1024) et correspond donc à ce que vos visiteurs voient sur leur navigateur lorsqu’ils visitent votre site web.
Voici deux exemples de homepage avec la ligne de flottaison :
Ce qui est important de comprendre c’est que l’utilisateur prend ses décisions en une demi seconde et sur la base de ce qui est affiché devant ses yeux.
Autrement dit, si dans cette surface qui correspond à la moyenne des résolutions, l’utilisateur ne voit pas tout ce qui est important (on en revient à la notion de hiérarchie que j’avais préalablement expliqué), alors vous prenez le risque qu’il zap et quitte le site sans voir ce que vous vouliez qu’il voit.
Seul 23% des visiteurs, lors de leur première visite, scroll. Cela signifie que 77% de vos visiteurs ne scrolleront pas au delà de la ligne de flottaison! (source : smashingmagazine)
Et si vous observez attentivement vos statistiques de visites, vous allez vous rendre compte que des résolutions de plus en plus petites apparaissent, notamment celle de l’iPhone ou de l’iPad. Donc contrairement à ce que certains graphistes imaginent, nos résolutions ne vont pas en augmentant.
Ce qui est d’autant plus traitre pour eux qui réalisent leurs maquettes sur de large écrans 😉
Bref, si vous voulez percuter l’attention de vos visiteurs assurez-vous que tout ce qui est important, soit au dessus de cette ligne de flottaison (donc si votre designer vous présente vos futures maquettes, demandez lui de vous indiquer où cette ligne se trouve). Et si vous vous rendez compte que ce n’est pas le cas, n’hésitez pas à prendre contact avec nous 😉