Le titre me semblait curieux, alors je suis allée voire la conférence de Malou Verlomme. Je ne l’ai pas regretté. Ni designer, ni spécialiste en typographie, je n’avais jamais entendu parler de « variable font ». L »annonce dans le milieu s’est d’ailleurs fait assez discrète (peu de designer savent de quoi il s’agit concrètement). Faite en 2016 à Varsovie, elle est passée presque inaperçu. Si ce n’était la décision conjointe de Adobe, Microsoft et Apple de s’entendre, on aurait pu avoir du mal à croire à ses chances de développement. Mais avec cette collaboration, le projet devient aujourd’hui réalité.
C’est quoi un « variable font »
Au lieu d’avoir un fichier par graisse et par chasse, on a un seul fichier qui a toutes les graisses. Ce n’est pas un zip de toutes les variantes mais un fichier qui comprend les variations, les deltas et les axes par rapport à une matrice. C’est comme si on disait que la différence entre une police « bold » et « regular » était 10% en largeur, 10% en hauteur avec une déviation de x% pour les courbes.
Ce changement est intéressant car au lieu d’avoir un poids de 657kb pour un set complet de variantes, au chargement d’une page web, on parvient avec une police optimisée à avoir un fichier qui fait 199kb.
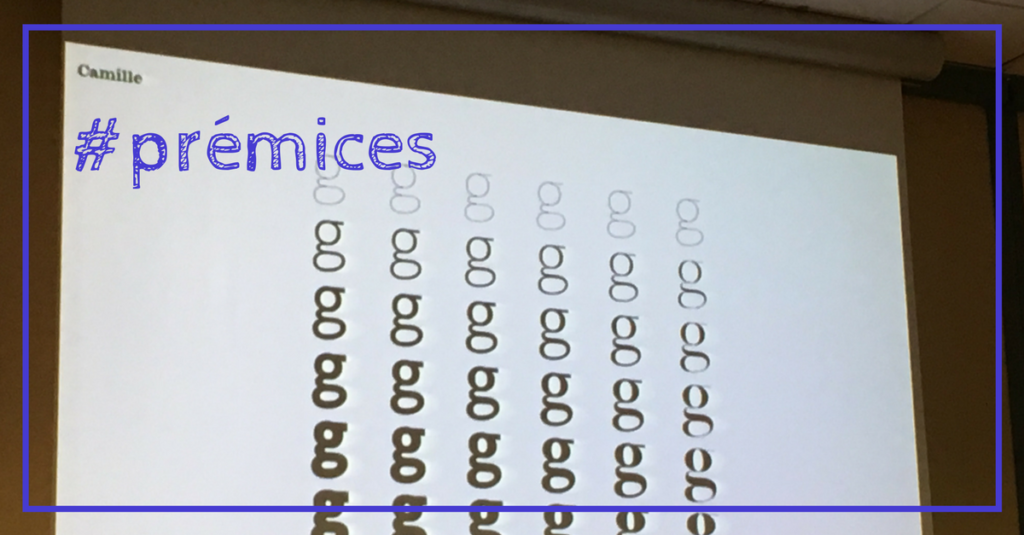
Le projet Camille (utilise les multiples masters) a été fait bien avant l’arrivée des fonts variables (en 2012). Ils avaient alors utilisé une matrice qui permettait de créer un « design space » qui comportait toutes les variables et toutes les spécificités de chaque police.
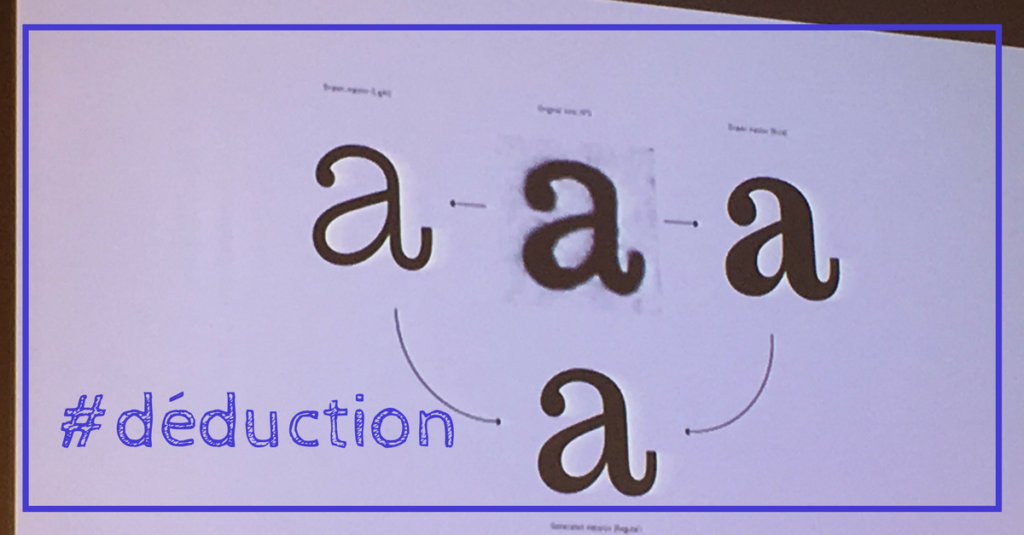
Ces « multiples masters » permettent aussi de faire revivre des anciennes fonts. C’est un des projets sur lesquels il a travaillé avec le projet Ionique où au lieu de chercher à recopier l’ancienne font, il a essayé de travailler sur les extrêmes pour en déduire la version du milieu.
Cela les conduit à travailler et à analyser beaucoup plus la structure.
Ce nouveau format pose des questions et apporte potentiellement beaucoup à la conception typographique.
Dans les applications cependant, les variables fonts ne sont pas encore là mais ne devraient pas tarder. Pour preuve les dernières versions de Safari, Chrome et photoshop supportent désormais ce format. Si ce n’est pas encore utilisable, cela va rapidement le devenir.
Quelles sont les possibilités que cela va ouvrir?
On pourra utiliser un plus grand nombre de polices mais aussi travailler les animations et ou apporter des modifications naturelles en fonction de la distance du lecteur, de l’éclairage ou encore du device utilisé (responsive lettering). Cela va dans la direction globale du responsive mais aussi d’une meilleure accessibilité (handicap visuel).
Les enjeux
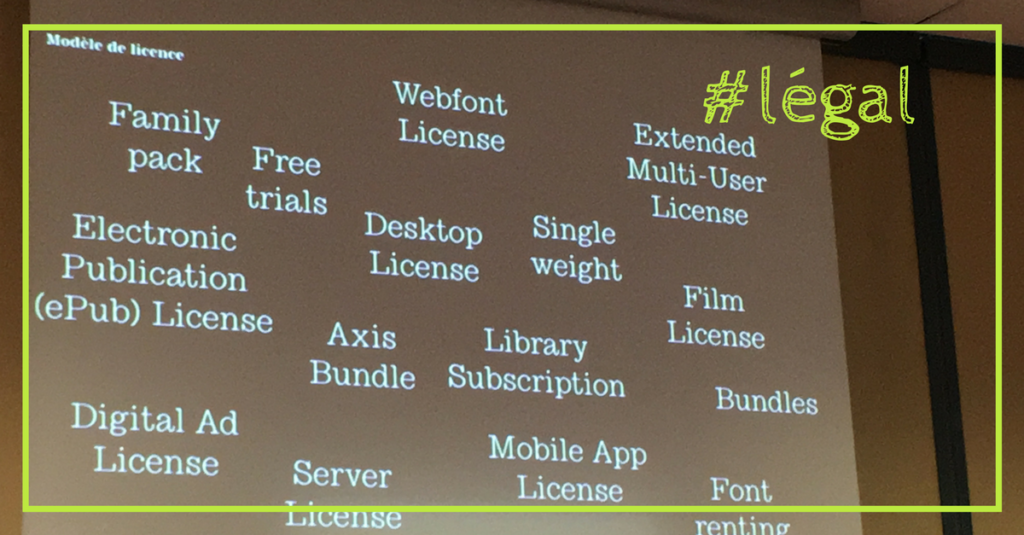
Ceci n’est pas sans poser des problèmes, notamment en terme de commercialisation des formats. Les acteurs principaux y travaillent mais ce n’est pas sans créer de grandes réticences car cela challenge totalement le business model des éditeurs de police. Une chose est sûre, cela va faire bouger l’univers de la Typographie.
Par où commencer?
Le site le plus utile à ce stade s’appelle AxisPraxis (allez-y depuis un navigateur qui supporte ce format) et vous pourrez jouer directement avec. Vous pouvez également aller voir le site Responsive lettering.
Toutes les possibilités ne sont pas encore définies aujourd’hui mais il y a fort à parier que cela évolue rapidement avec les usages, car on va découvrir de nouveaux potentiel au fur et à mesure.
Alors à vos stylus et bon essai!